HTMLのマークアップとCSSレイアウトの演習に「はてブの新着」を例題に作ってみた。
 2014/09/10
2014/09/10

PVが増えてくると、なかなか適当な記事は書けないなぁと思ってたんですが、最近はカナリ減ったので(爆)
初心に戻り地道に記事を書いていこうかと(笑)
今日は、HTMLとCSSに関する内容です。
以前、こういう記事を書きましたが、一番最初は完コピすらハードルが高いのかな?と思ったり・・・
作るのに慣れてないと1ページ真似して作るのにも時間がかかりますよね。最初は部分的に真似してみるのも良いのかなと思います。特にHTMLのマークアップやCSSレイアウトは、部分的なコーディングを沢山行うと早く力がつくような気がします。

まずは部分的にコーディングしてみよう!
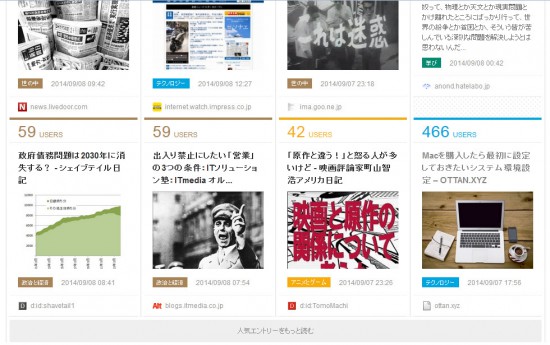
例題にしたのは「はてなブックマーク」の新着部分です。

今回は、右下の1つだけ作ってみました。HTMLファイルで作ってる時は良かったんですけど、ブログの記事の中で再現するのはCSSがバッティングして難しい。若干再現出来てません(汗)
466 users
Macを購入したら最初に設定しておきたいシステム環境設定 – OTTAN.XYZ

- テクノロジー
- 2014/09/07 17:56
フォントは指定はしてません。フォントサイズや余白は目測です。
ブログの記事上では、イマイチ再現できないので写真で勘弁(笑)

HTMLは、こんな感じにマークアップしました。はてなブックマークのマークアップとは違います。
<article class="box">
<header>
<p><span>466</span> users</p>
</header>
<section>
<h1>Macを購入したら最初に設定しておきたいシステム環境設定 – OTTAN.XYZ</h1>
<p class="img"><img src="mac.jpg"></p>
<ul class="info">
<li>テクノロジー</li>
<li>2014/09/07 17:56</li>
</ul>
</section>
<footer>
<p><img src="icon.png">ottan.xyz</p>
</footer>
</article>
<!-- /.box -->
CSSは、こんな感じです。
カラーは、今回一色のみですが、classで色を変更できるようにしておくとベターですね。
.box{
float: left;
width: 228px;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
padding-left: 5px;
padding-right: 5px;
}
.box header{
border-top: 3px solid #00a5de;
}
.box header p{
margin-top: 10px;
margin-bottom: 10px;
padding-left: 15px;
color: #00a5de;
}
.box header span{
font-size: 30px;
}
.box section{
padding-left: 15px;
padding-right: 15px;
border-top: 1px dotted #eee;
border-bottom: 1px dotted #eee;
}
.box section h1{
font-size: 15px;
}
.box section ul{
list-style-type: none;
padding: 0px;
font-size: 12px;
color: #999;
}
.box section ul li{
display: inline;
padding: 0px;
}
.box section ul li:first-child{
color: #fff;
background-color: #00a5de;
padding: 2px 5px;
margin-right: 10px;
}
.box footer{
padding-left: 15px;
padding-right: 15px;
font-size: 12px;
color: #999;
}
.box footer p{
margin-top: 10px;
margin-bottom: 10px;
}
.box footer img{
vertical-align: middle;
margin-right: 5px;
}
まずは色々やってみることですね!