facebook、twitter、はてブ、google+のソーシャルボタンを設置してみた。今回も落とし穴アリでした(笑)
 2013/06/12
2013/06/12

ブログにとっては重要な要素のひとつとして、ソーシャルボタンがあります。やらなきゃなぁと思いながら先延ばしになっていた訳ですが、少しずつやっていこうと思い、とりあえずfacebook、twitter、はてブ、google+の4つを追加してみました。
ソーシャルボタンの設置方法も色々ある
ひとつひとつ設置していくと面倒なソーシャルボタンも、最近では簡単に設置できるjQueryプラグインやWebサービスがあります。
最初は、それらを使おうかと思いましたが、いやいや、やっぱ自分でやらなきゃダメだろ!と自分に言い聞かせ設置することにしました(笑)

ソーシャルボタンの設置
検索すれば分かりますが、各ボタンのリンクを書いときます。
基本的には、各ボタンともブラウザ上で表示形式などを選択するなどして、出力されたコードをサイトで使用します。
facebookの場合
ボタンの形状などは画面上で選択できます。ボタンを設置するページのURLを入力する欄がありますので、とりあえずどこかのURLを入力して出力されたコードのURLの部分をWordPressのテンプレートタグに置き換えます。なお、ボタンを設置する場所とは別に(<body>のすぐあとが理想)出力されているコードを貼り付けます。
twitterの場合
twitterもボタンの形状を画面上で選択できます。twitterの場合は、出力されたコードをボタンを表示したい場所に貼り付けるだけと簡単です。しかし、画面上の設定だけではツイート数のバルーンをバーチカルにすることができませんので、出力されたコードに追加して記述する必要があります。バルーンのバーチカル表示は、data-count=”vertical”を追加で記述します。ちなみにこの記述は、セミナーで知り合ったフロントエンドエンジニアの伊藤さんから教えていただきました!

伊藤さん、ありがとうございました!
はてなブックマークの場合
はてなブックマークはボタンの形状を選択し、ページのURLとタイトルを入力します。はてなは、バーチカルの選択も言語の選択もできます。facebook同様に出力されたコードのURLとページタイトルをWordPressのテンプレートタグに置き換えます。なお、ページ内に複数設置する場合は、scriptは1つで良いようです。
google+の場合
google+は、ボタンサイズと表示形式、横幅や言語が選択できます。URLやタイトルなどの入力はありません。ページ内に複数設置する場合は、script部分は最後のボタンの後に記述します。
思わぬところに落とし穴が
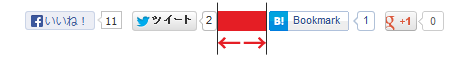
ソーシャルボタンもインライン表示とバーチカル表示の両方ができましたが、なぜかGoogle+だけが下に少しだけずれるんです。twitterがインライン表示にした時、幅の指定があって余白あくというのはありましたが、検索してもGoogle+に関しては同じような症状で困ってる人はいませんでした。

同じ様な症状で困ってる人がいないということは、自分で書いてるCSSがボタン側に適用されてるんじゃないか?という予測はできるけど、ボタン側のスクリプトで出力されている要素やクラス名などは分からない。正直Google+は諦めようかと思いましたが、そういえば自分で書いてないCSSが1つだけあるな!と思ったんです。
floatを解除するClearfixを使っていたので、それを消してみたらずれがなくなりましたorz これを解決するのに何時間使ったことか。。。





