ブログやサイトにtwitterのツイートボタンを設置する方法
 2013/06/13
2013/06/13

昨日、ソーシャルボタンの設置について書いたので、今日はtwitterのツイートボタンに絞って設置方法を書いてみます。

ツイートボタンを設置する方法
まずは、こちらのリンクからボタンを設置するためのページを開きます。
・Twitterのツイートボタン
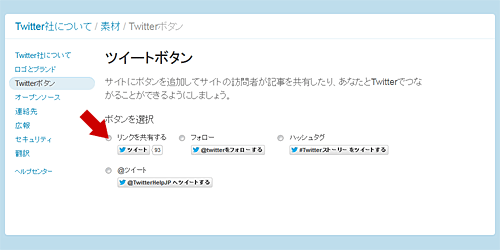
最初にボタンの種類を選択します。

「リンクを共有する」ボタンをクリックすると、ボタンのオプションとプレビューが表示されます。

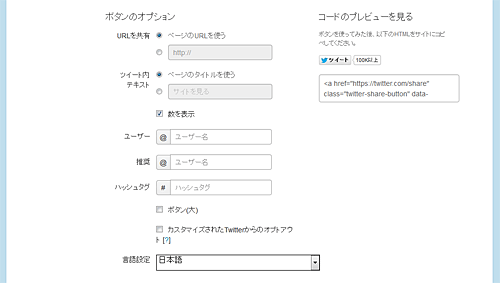
URLを共有
基本的には、最初に選択されている「ページのURLを使う」にします。下の項目を選択すると、ツイートするURLを指定することができます。
ツイート内テキスト
こちらも通常は「ページのタイトルを使う」を選択しますが、ツイートするURLを指定した場合は、タイトルを指定することができます。
数を表示
このチェックボックスにチェックを付けるとツイート数が表示されます。表示したくない場合は、チェックを外します。
ユーザー
ここにtwitterのユーザ名を入力しておくと、ツイートにユーザ名が追加されます。twitterにログインした状態だと自分のユーザ名が自動的に入力されています。表示したくない場合は消しておきます。
推奨
お勧めしたいユーザがいる場合、ユーザ名を入力します。
ハッシュタグ
ツイートにハッシュタグを含めたい場合は、ここに入力します。
ボタン(大)
このチェックボックスをチェックすると、表示されるボタンサイズが大きくなります。
カスタマイズされたTwitterからのオプトアウト
おすすめユーザを正確にカスタマイズして表示するためのオプションのようです。現時点ではテスト中の機能のようです。詳細はこちらをご覧ください。
言語設定
ここでは「日本語」を選択します。
設定はここまで。
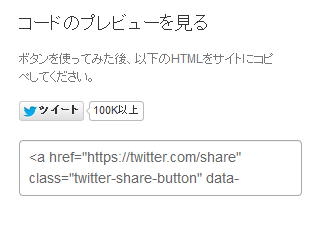
右側のプレビューを見てみましょう。
ここに表示されているのが、サイトに表示されるボタンのイメージです。
表示を確認しOKであれば、ボタンの下の枠の中に表示されているコードをコピーして、サイトの表示したい場所に貼り付けます。

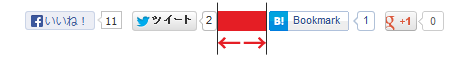
ツイートボタンの右側にできる余白を削除する場合
他のソーシャルボタンと一緒に並べて表示する場合、右側に余白ができてしまいます。これを調整するにはCSSにスタイルを追加します。

twitterの場合、ボタンと余白を含めた幅がデフォルトで120pxに設定してありますので、その横幅を小さくすれば余白がなくなります。1桁で十分であれば90pxぐらいです。
.twitter-share-button {
width: 95px!important;
}
ツイート数の吹き出しをバーチカル表示にするには?
facebookやGoogle+、はてブはボタンの設定ページでバーチカル表示が選択できますが、twitterは設定ページでは変更できないためページにコードを貼り付けた後に、 data-count=”vertical” を設定に追加します。
具体的には、こんな感じでタグの中に追加します。
<a href=”https://twitter.com/share” class=”twitter-share-button” data-count=”vertical” data-lang=”ja” data-related=””>ツイート</a>
詳しくは、公式サイトをご覧ください。
・Tweet Button(英語)