jQueryを使ったシンプルなスライドショーの1回目はフェードイン・フェードアウトのみ(全3回)
 2014/10/21
2014/10/21

先週、授業中にやったjQueryを使ったシンプルなスライドショーです。
スライドショーは3週に分けて少しずつバーションアップしていきます。

まずは動作サンプルから
実際は、もう少しゆっくり切り替えますが、サンプルなので1秒で切り替えています。



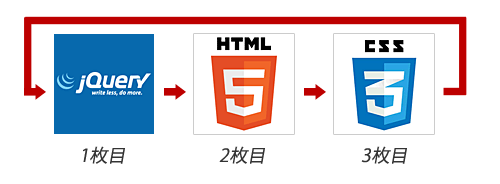
スライドショーの動作イメージ
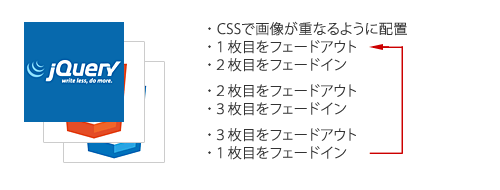
スライドショーの動作イメージは、次のような感じです。

あらかじめスライドに使用する画像を用意して、jQueryを使って表示・非表示を切り替えていきます。

実際に作ってみよう!
まずはHTMLです。
<div id="wrap">
<p id="pic1"><img src="jQuery.png" alt="jQuery"></p>
<p id="pic2"><img src="HTML5.gif" alt="HTML5"></p>
<p id="pic3"><img src="CSS3.png" alt="CSS3" ></p>
</div>
実際は色々な方法があり、その方法によってマークアップも変わってきます。今回はp要素の中に画像を一つずつ入れる方法でマークアップしました。
このp要素を操作して表示・非表示を切り替えるために、idで名前を付けています。jQueryで操作する場合は、class名でも構いません。連番で名前を付けます。
次はCSSです。
<style type="text/css">
#wrap{
width: 200px;
height: 200px;
margin: 0 auto;
}
#wrap p{
width: 200px;
position: absolute;
}
#pic2,#pic3{
opacity: 0;
}
</style>
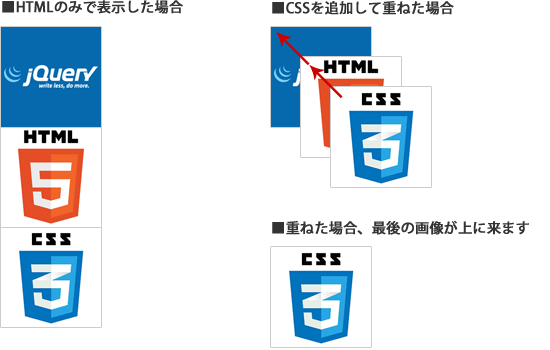
ポイントは9行目の「position: absolute;」です。absoluteは絶対位置指定ですが、positionにabsoluteを指定して、topやleftにより座標指定しない場合は、親要素の左上が起点に配置されます。今回の場合は、div#wrapの左上を起点にすべての画像が重なります。なお、HTMLで後に記述している要素が上になります。(重なりの順序は、z-indexで変更可能)

2番目と3番目の画像を「opacity:0」で透明にします。そうすることで1番目の画像だけが表示されます。
最後にスクリプトです。
1行目は、jQuery本体の読み込みです。本家jQueryからダウンロードして使う場合は、scriptタグのsrc属性を変更してください。
変数noは、表示したり非表示にしたりする画像を指定するための変数です。変数maxはスライドに使用する画像の最大枚数を指定します。実際のサイトで使用する場合は、要素数をJavaScriptで取得して変数に代入しますが、今回は分かりやすさを優先して定数を代入しています。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var no=1; // 操作対象の画像番号
var max=3; // 画像の最大数
setInterval(function(){
//変数noの値を元に現在表示されている画像を非表示にする
$("#pic"+no).animate({
"opacity":0
});
//変数の値を+1して次の画像に切り替える
no++;
//変数noがmaxを越えていれば1に戻す
if(no > max){
no=1;
}
//変数noの値にを使用し画像を表示する
$("#pic"+no).animate({
"opacity":1
});
},1000); // ← の「1000」が実行の間隔です。
});
</script>
一定間隔で処理を繰り返す setInterval()
setInterval( 処理 , 間隔 );
「処理」では、関数を呼び出しますが、無名関数の使用が多いように感じます。
「処理」の部分を無形関数のfunction(){} とし、
function(){
ここに処理を記述します。
}
「間隔」は、「1000」で1秒です。
5秒間隔で切り替えるには、「5000」にします。
1回目は、ここまで!
その他のTechWebTipsはこちら
熊本でWebを学ぶなら
熊本電子ビジネス専門学校のITビジネス科で!







