JavaScriptのsetInterval()でアニメーションの初歩
 2013/08/27
2013/08/27

またまたsetInterval()ネタです。
今回は、画像の座標を変更することで移動させます。更にボタンでON/OFFします。
先日書いた「JavaScriptのsetInterval()を使い、一定間隔で処理を繰り返す。」では、一定間隔で変数に+1しながら100までカウントしました。
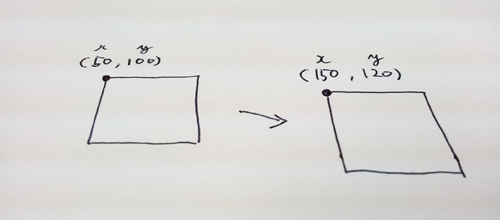
今日は、同じように一定間隔で座標に+1しながら画像を移動させてみようと思います。
まずはサンプル
ここはデバッグ用です。 変数xの値を表示します。

x座標が、ある値を超えたらゼロに戻すと、ぐるぐるループさせることができますが、今回はシンプルにするために行っておりません。
HTML
まずはHTMLです。
最初の段落(p)は、変数xの確認用です。実際に公開する場合は削除します。2つ目の段落(p)が画像です。 img要素には、idで名前を付けています。3つめの段落(p)は、ボタンです。onclickイベントで関数を呼び出しています。
<p id="debug"> ここはデバッグ用です。 変数xの値を表示します。 </p> <p> <img src="WEB-LABO.png" id="pic"> </p> <p> <input type="button" value="スタート" onclick="moveImg()"> <input type="button" value="ストップ" onclick="stopImg()"> </p>
※画像のファイル名は、用意されたものに変更ください。
CSS
CSSでは、img要素に「position: relative;」を設定します。動的に座標を移動させるには、「position: absolute;」か「position: relative;」を指定します。
<style type="text/css">
#pic{
position: relative;
}
</style>
JavaScript
moveImg()関数が「スタート」ボタンを押された時に実行する関数です。stopImg()関数は、「ストップ」ボタンを押された時に実行する関数です。
今回は、フラグ変数(flg)を使ってmoveImg()関数が重複して起動しないようにしています。
<script type="text/javascript">;
var time; //タイマーID用
var flg=0; //二重起動防止フラグ
var x=0; //x座標
function moveImg() {
if(flg==1){
//flgが1ならば、処理を中断
return;
}else{
//flgがゼロならば、flgに1を代入して処理を継続
flg=1;
}
time = setInterval(function(){
//x座標に+1
x+=1;
//変数xの値をCSSに適用
document.getElementById("pic").style.left = x + "px";
//変数xの値を確認
document.getElementById("debug").innerHTML=x;
},100);
}
function stopImg() {
//タイマー処理を解除し、flgにゼロを代入
clearInterval(time);
flg=0;
}
</script>
HTMLにまとめると
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>setInterval()でアニメーション</title>
<style type="text/css">
#pic{
position: relative;
}
</style>
<script type="text/javascript">
var time; //タイマーID用
var flg=0; //二重起動防止フラグ
var x=0; //x座標
function moveImg() {
if(flg==1){
//flgが1ならば、処理を中断
return;
}else{
//flgがゼロならば、flgに1を代入して処理を継続
flg=1;
}
time = setInterval(function(){
//x座標に+1
x+=1;
//変数xの値をCSSに適用
document.getElementById("pic").style.left = x + "px";
//変数xの値を確認
document.getElementById("debug").innerHTML=x;
},100);
}
function stopImg() {
//タイマー処理を解除し、flgにゼロを代入
clearInterval(time);
flg=0;
}
</script>
</head>
<body>
<p id="debug">
ここはデバッグ用です。 変数xの値を表示します。
</p>
<p>
<img src="WEB-LABO.png" id="pic">
</p>
<p>
<input type="button" value="スタート" onclick="moveImg()">
<input type="button" value="ストップ" onclick="stopImg()">
</p>
</body>
</html>
まとめ
タイマーで変化させる変数の値を座標に使用すれば、位置を移動させることができます。

タイマーで変化させる変数の値で画像を切り替えれば、スライドショーを作ることができます。

![【送料無料】ノンプログラマのためのJavaScriptはじめの一歩 [ 外村和仁 ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3766%2f9784774153766.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3766%2f9784774153766.jpg%3f_ex%3d80x80)
【送料無料】ノンプログラマのためのJavaScriptはじめの一歩 [ 外村和仁 ] |






