jQueryでアニメーション初歩の初歩!「ボックスを移動させる」の巻

今までは、最初にjQueryのプラグインを使わせて、慣れてきたら自作させるようにしていましたが・・・ なかなか自作しない(笑)
ということで、今年はプラグインの存在を教えずに、最初から自作させる方向で考えてます。
ということで、最初はこれぐらいですかね?といっても9月からJavaScriptを始めるので、jQueryやるのはもう少し先だけど。

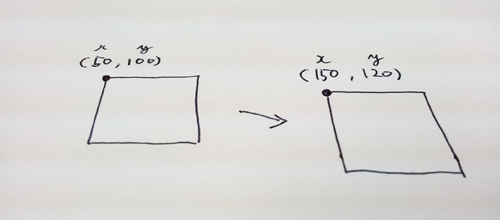
まずは考え方
- 幅と高さが50pxのボックスを作ります。分かりやすいようにborderやbackground-colorを付けておきましょう!
- CSSで最初の座標(50,100)を指定しておきます。
- 今回は、トリガーとしてボックス自体をクリックされたらアニメーションを開始します。
- jQueryで移動先の座標(150,120)を指定して移動させます。

実際に動かしてみましょう!
↑上のボックスをクリックしてください。
HTMLの記述
idかclassで名前を付けます。今回はidにしました。
<p id="box"></p>
CSSの記述
jQueryでアニメーションさせるには、positionでabsolute(絶対座標)かrelative(相対座標)を指定します。これがないと動きません。
leftでX座標、topでY座標を指定します。
#box{
position:absolute;
width:50px;
height:50px;
top:100px;
left:50px;
background-color:#c00;
}
jQueryの記述
$("#box").click(function(){
クリックした時に実行する処理
ここでanimateを使用します。
});
※セレクタに「#box」を指定しているので、idでboxを指定している要素がクリックされた時
$("#box").animate({
ここで記述した状態にアニメーションします。
});
※ここもセレクタに「#box」を指定しているので、idでboxを指定している要素が変化します。
最初の位置 → アニメーション後の位置
top:100px; → top:120px;
left:50px; → left:150px;
<script type="text/javascript">;
$(function() {
$("#box").click(function(){
$("#box").animate({
"top":"120px",
"left":"150px"
});
});
});
</script>

まとめ
まとめて記述するとこうなります。6行目をハイライトしていますが、jQueryの本体を忘れないようにしましょう。
<!DOCTYPE html>;
<html>
<head>
<meta charset="UTF-8">
<title>アニメーション初歩の初歩</title>
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
#box{
position:relative;
width:50px;
height:50px;
top:100px;
left:50px;
background-color:#c00;
}
</style>
<script type="text/javascript">
$(function() {
$("#box").click(function(){
$("#box").animate({
"top":"120px",
"left":"150px"
});
});
});
</script>
</head>
<body>
<p id="box"></p>
</body>
</html>
少しずつマスターしてカッコいいWebページを作りましょう!
![【送料無料】やさしくはじめるWebデザイナーのためのjQueryの学校 [ 高橋のり ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f4933%2f9784839944933.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f4933%2f9784839944933.jpg%3f_ex%3d80x80)
【送料無料】やさしくはじめるWebデザイナーのためのjQueryの学校 [ 高橋のり ] |







