floatを解除する3つの方法 +1
 2015/05/25
2015/05/25

CSSでレイアウトする場合や画像の横に文字を置きたい場合などにfloatを使いますが、解除するのを忘れるとレイアウトが崩れることがあります。
今回は、レイアウト崩れが発生する仕組みと、それを防ぐためにfloatを解除する方法をご紹介します。
floatを使った時に発生するレイアウト崩れの原因とは
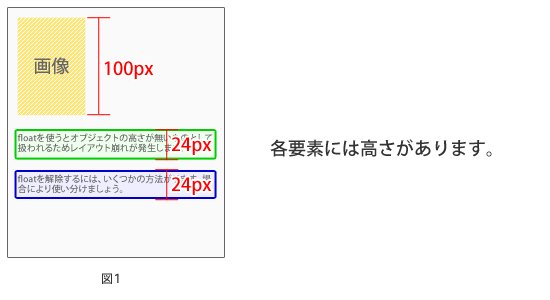
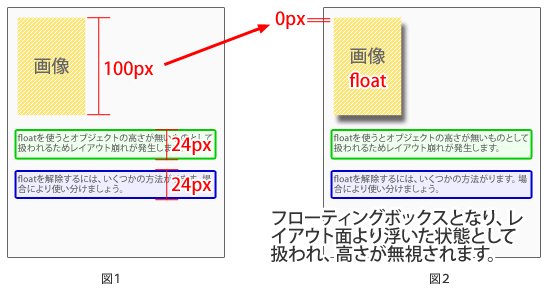
floatを使った時にレイアウト崩れが発生するのは、floatを指定した要素がフローティングボックスとしてレイアウト面より浮いた状態として扱われためです。

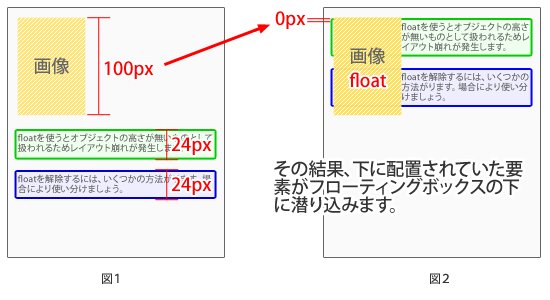
レイアウト面より浮いた状態として扱われるため、floatを指定した要素の下に配置していた要素のボックスが潜り込んだ状態になります。但し、ボックスは潜り込みますが、文字などは重ならず横の空いたスペースに配置されます。
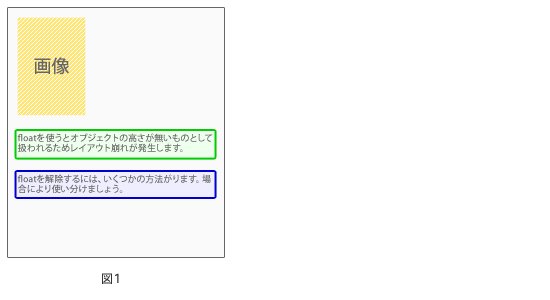
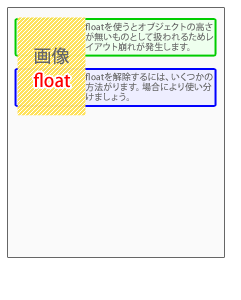
<img src="pic.jpg" alt="画像"> <p>floatを使うとオブジェクトの高さが無いものとして扱われるためレイアウト崩れが発生します。</p> <p>floatを解除するには、いくつかの方法がります。場合により使い分けましょう。</p>
img{
float: left;
}

※この様にimgタグにfloatを指定すると、画像がフローティングボックスとなり、テキストが回り込んで表示されます。
しかし、2つ目の要素(青色)を、画像の下に表示したい場合は困ります。
フローティングボックスとして扱われる要素は、それを含む親要素からは存在しないモノと扱われるため、親要素の高さはフローティングボックスを含まない高さになります。その結果、以降に配置していた要素がフローティングボックスと並んで配置されたりレイアウト崩れの原因になるワケです。
そこで、しかりとfloatを解除してレイアウト崩れを防ぎましょう!
floatを解除する方法
1.親要素に overflow:hidden を適用する
まず、1つ目の方法は、親要素に overflow:hidden を指定します。親要素がない場合は、divなどを使ってマークアップします。
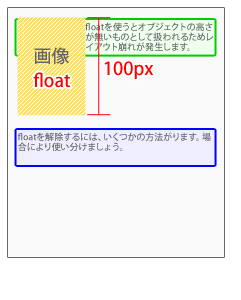
親要素に overflow:hidden を指定すると、親要素の高さを決定する際、中に含まれるフローティングボックスの高さを含めて高さが算出されるため、2つめの段落(p要素)が下に表示されるようになります。
<div class="box">
<img src="pic.jpg" alt="画像">
<p>floatを使うとオブジェクトの高さが無いものとして扱われるためレイアウト崩れが発生します。</p>
</div>
<p>floatを解除するには、いくつかの方法がります。場合により使い分けましょう。</p>
img{
float: left;
}
.box{
overflow: hidden;
}

※画像の高さも含めてdiv要素の高さが算出されるため、2つめの段落が画像の下に表示されます。
2.CSSのclearプロパティで解除する
CSSには、floatを解除するclearというプロパティが存在します。これを使って解除する方法です。
基本的には「float:left」には「clear:left」、「float:right」には「clear:right」とありますが、両方解除する「clear:both」というのがあり通常はこちらを使うことが多いようです。
<img src="pic.jpg" alt="画像"> <p>floatを使うとオブジェクトの高さが無いものとして扱われるためレイアウト崩れが発生します。</p> <p class="clear">floatを解除するには、いくつかの方法がります。場合により使い分けましょう。</p>
img{
float: left;
}
.clear{
clear: both;
}

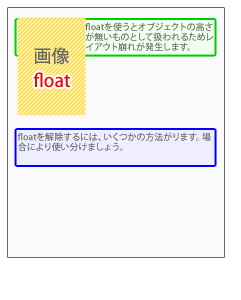
※2つめの段落(青色)に、clearプロパティを指定していますので、floatが解除されて画像の下に表示されます。
もしブログ等でCSSの外部ファイルなどを修正できない場合は、style属性で直接入力します。
<img src="pic.jpg" alt="画像"> <p>floatを使うとオブジェクトの高さが無いものとして扱われるためレイアウト崩れが発生します。</p> <p style="clear:both;">floatを解除するには、いくつかの方法がります。場合により使い分けましょう。</p>
3.clearfixを使ってfloatを解除する
1番のoverflow:hiddenを使う場合と同じで、floatを適用したい場所をdivなどでマークアップし、そのdivに対してclearfixを指定します。
<div class="clearfix">
<img src="pic.jpg" alt="画像">
<p>floatを使うとオブジェクトの高さが無いものとして扱われるためレイアウト崩れが発生します。</p>
</div>
<p>floatを解除するには、いくつかの方法がります。場合により使い分けましょう。</p>
img{
float: left;
}
/* clearfix */
.clearfix:after{
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix{
display:inline-block;
}
/*Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/*End hide from IE-mac*/
ここで紹介したclearfixは、10年ほど前に月刊誌のWeb designingで紹介されていたclearfixです。なお、clearfixには様々な方法がありますので検索して見てください。
4.HTMLのclear属性で解除する
最後にオマケです。
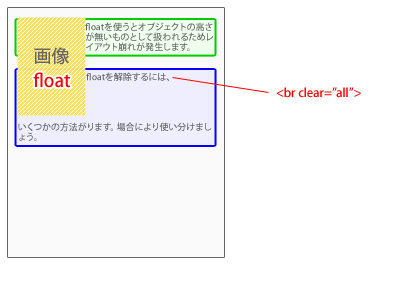
<img src="pic.jpg" alt="画像"> <p>floatを使うとオブジェクトの高さが無いものとして扱われるためレイアウト崩れが発生します。</p> <p class="clear">floatを解除するには、<br clear="all">いくつかの方法がります。場合により使い分けましょう。</p>
img{
float: left;
}
最近では、ほとんど使わなくなりましたが、CSSレイアウトが普及する前は、よく使用していた方法です。
解除したい場所で、改行のbr要素にclear属性を付けて解除します。brなので段落の途中でも指定可能です。

CSSのclearプロパティ同様に、「float:left」には「clear=”left”」、「float:right」には「clear=”right”」とありますが、通常は両方解除する「clear=”all”」を使うことが多かったです。
以上、floatを使用した時にレイアウトが崩れる仕組みと、その対処法でした。
熊本電子ビジネス専門学校のITビジネス科では、WebデザインからHTMLやCSSのコーディング、JavaScript、jQuery、WordPressなどWeb制作に必要な知識や技術を学びます。
熊本でWebに興味のある方は、ぜひ一度オープンキャンパスにお越しください。お待ちしています♪



