初心者におススメの HTML5 & CSS3 の本
 2015/05/19
2015/05/19

HTML5、CSS3関連の本も沢山ありますが、最初のとっかかりとしてオススメな本を2冊ご紹介します。
3日でマスターHTML5&CSS3
まずは、この本。
![【楽天ブックスならいつでも送料無料】3日でマスターHTML5&CSS3 [ 鳥羽薫 ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f8777%2f9784883378777.jpg%3f_ex%3d240x240&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f8777%2f9784883378777.jpg%3f_ex%3d80x80)
【楽天ブックスならいつでも送料無料】3日でマスターHTML5&CSS3 [ 鳥羽薫 ] |
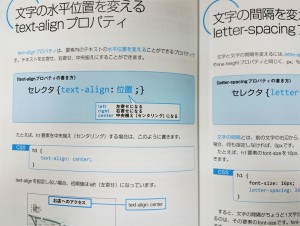
文字も大きく説明も分かりやすいです。
構成としては、器ギャラリー千鳥という架空のショップの「お店へのアクセス」を紹介するページを作っていく過程でHTMLやCSSを学んでいきます。
初めてHTMLやCSSを学ぶ人、しかも独学したい人におススメです。
HTMLで一度挫折した人がいるかどうかは分かりませんが、CSSレイアウト等で挫折した経験のある人は、この本でチャレンジしてみるのも良いかも知れません。
しかし、ちょっと簡単すぎるので、過去にHTMLやCSSに触れた人やプログラミング経験のある方には物足りないかもしれません。練習問題などもないので、一度通してやっただけでは身につかないかも知れませんが、最初のとっかかりとしては良いと思います。
← 画像をクリックすると拡大表示します。
新しく学ぶことを最初に分かりやすく解説してあり、制作中のHTMLやCSSは新しく入力する部分の色を変えてあるので分かりやすいです。
超初心者向け。
HTML5 & CSS3 レッスンブック
続いてはコレ。
普通の初心者向けの本です。

【楽天ブックスならいつでも送料無料】HTML5 & CSS3レッスンブック [ エ・ビスコム・テック… |
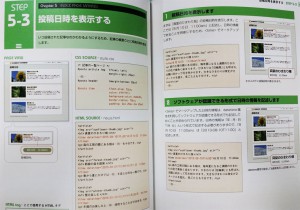
こちらは、Forest Studioという架空の工房のお知らせページを作りながらHTMLやCSS、サイトの構成を学んでいく形式です。トップページ、インデックスページ、コンテンツページとサイトの構成も作りながら学べます。
← 画像をクリックすると拡大表示します。
各ステップの最初のページには、今回入力していくソースコードが赤色で掲載されています。しかし、ここでは入力せず次ページからの解説を読みながら少しずつ入力していきましょう。
HTMLもCSSもまとめて入力せず、最初慣れるまでは一つ入力したらブラウザで確認を繰り返してください。まとめて入力して確認すると何を入力した時にどうかわるのか?が分かりませんので、HTMLやCSSをある程度覚えるまでは面倒でも一つひとつ確認してください。
HTMLやCSSについても、sectionやarticleについてや、セレクタの優先順位の詳細やベンダープレフィックスまで記載があり解説も割と詳しいです。但し、その解説が制作中のコードが記載されているページにはなく、数ページ後に掲載されていることが多いのが残念なところ。なお、こちらの書籍も練習問題などは収録されていません。
もちろん、この書籍を一回やっただけではWeb制作をマスターできるワケではありません。あくまでHTMLとCSSに触れてサイト構築の流れを体験するといった感じです。
Web制作をマスターするためには、デザインの勉強も必要ですし、グラフィックソフトもマスターしなければいけません。それが最低限で、更にコピーライティングやマーケティング、検索エンジン対策などやるべきことは沢山ありますが、とりあえずデザインとコーディングの数稽古をお勧めします。
以上、久々の投稿でした。