HTML5におけるh1(見出し)の使い方

HTML5が2014年10月28日に正式勧告されましたが、見出しのマークアップについて曖昧に理解されている方も多いようなので改めて書いてみました。
2016年11月1日に勧告されたHTML5.1で仕様が変更されました。「HTML5.1におけるh1(見出し)の使い方」はこちら。
以前のマークアップ
 HTML5より前のHTML4.01やXHTMLでは、h1はページ内で1回しか使用できず、順次h2からh6まで見出しのレベルに応じてマークアップしていました。
HTML5より前のHTML4.01やXHTMLでは、h1はページ内で1回しか使用できず、順次h2からh6まで見出しのレベルに応じてマークアップしていました。
例えば、この本の目次を例にマークアップしてみます。
<h1>HTML5&辞典</h1>
<h2>第1部 第1章 HTML5の基礎知識</h2>
<h3>01 HTML5とは</h3>
<h3>02 HTMLの基本的な構造</h3>
<h3>03 文法上の注意点</h3>
:
<h2>第1部 第2章 HTML5リファレンス</h2>
<h3>01 文書の基本構造を定義する</h3>
<h3>02 文書にタイトルを付けたい</h3>
<h3>03 基準となるURLを指定したい</h3>
:
<h2>第2部 第1章 CSS3の基礎知識</h2>
<h3>01 CSSとは</h3>
<h3>02 CSSの基本書式</h3>
<h3>03 セレクタの種類</h3>
:
<h2>第2部 第2書 CSSリファレンス</h2>
<h3>01 背景画像を複数指定したい</h3>
<h3>02 背景を表示する範囲を指定したい</h3>
<h3>03 背景画像の基準の位置を指定したい</h3>
:

これまでのマークアップは、ページのタイトルに相当するところ(ロゴという訳ではない)にh1を使い、それから順次h2、h3とレベルを下げていきh6までを使っていました。
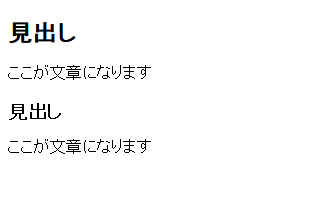
本の内容を1ページに収めた場合は、こんな感じになります。
※コンテンツは省略
← 左がブラウザでの表示例です。
CSSで文字サイズなどを変更していない場合、h1でマークアップした見出しが文字が大きく、h1・h3と見出しのレベルが下がるにしたがって、文字サイズも小さくなります。
HTML5における見出し
HTML5では、見出しのマークアップ方法の幅が広がりました。
セクションとアウトラインという、コンテンツの階層構造を判別する手がかりが用意されたため、セクションの中にh1~h6の見出しを自由に入れても文法的には誤りではなくなりました。
ただし、HTML5の仕様書では、見出しとして次の2つの方法が強く推奨されています。
- h1要素のみを使う(下の例を参照)
- セクションの入れ子のレベルに合わせて、適切なランクの見出しを使う
<body> <h1>HTML5について</h1> <p>HTML5とは・・・</p> <section> <h1>要素</h1> <p>要素とは・・・</p> <section> <h1>要素の分類</h1> <p>要素を分類すると・・・</p> </section> </section> <section> <h1>属性</h1> <p>属性とは・・・</p> </section> </body>「HTML5&CSS3辞典」p20より
- 今まで通り、見出しのレベルに合わせてh1~h6を使用してマークアップする方法
- 明示的にセクション分けを行い、h1のみを使って見出しをマークアップする方法
この2つが推奨されているということです。
セクションでコンテンツの階層構造を示してあることで、h1要素のみを使用していても見出しのレベルが判断できるようになりました。これにより検索エンジンも同じ様に判断していると思われます。
h1要素しか使用していなくても、セクション分けで構造化出来ていれば、見出しのレベルを自動的に判別してくれます。
現に下のHTMLでは、同じh1でも文字サイズが変更されて表示されます。これは、ブラウザがh1のレベルを変えて解釈しているということになります。
<section>
<h1>見出し</h1>
<p>ここが文章になります</p>
<section>
<h1>見出し</h1>
<p>ここが文章になります</p>
</section>
</section>

h1要素を複数使用する時のポイントは、セクションでコンテンツの階層構造を示すということ。
セクションを明示的に示しコンテンツを階層化するというのが抜け落ちて「HTML5では、h1を複数使用できる」ということだけ頭に入っている人もいるみたいです。
2016年11月1日に勧告されたHTML5.1で仕様が変更されました。「HTML5.1におけるh1(見出し)の使い方」はこちら。