フッターまでスクロールしたら発動するアクションをjQueryとJavaScriptで作ってみよう!
 2014/11/06
2014/11/06

フッターまでスクロールしたらページトップへのリンクを表示したり、ソーシャルボタンを表示したり非表示にしたりする制御をjQueryとJavaScriptで作ってみよう!
今日、授業でやった内容です。

動作サンプル
今回の動作サンプルは、このページをフッターまでスクロールして頂くとWEB-LABOのロゴがフェードインで表示されますので、それで代用します。
なお、上にスクロールしてフッターが見えなくなると、再びフェードアウトします。

動作のイメージ
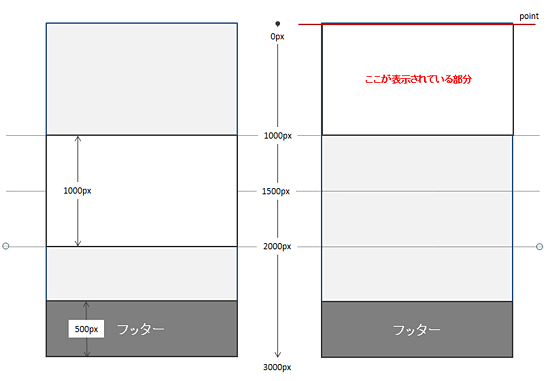
説明上ページの長さが3000ピクセル。画面の高さが1000ピクセル。フッターの高さを500ピクセルとします。
ページが表示された場合は、最初は一番上部が表示されます。

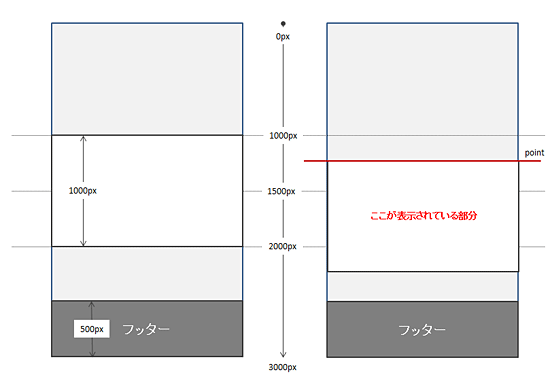
スクロールしていくと長いページの一部が画面に表示されることになります。

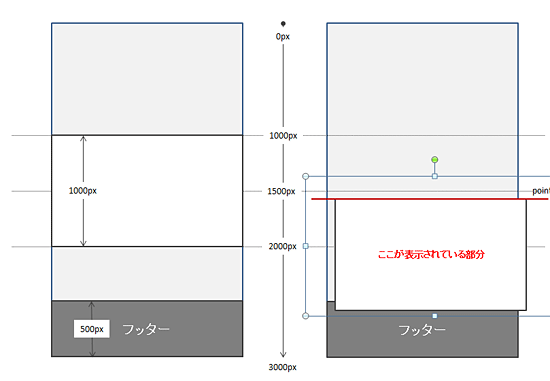
そのままスクロールしていくと、画面とフッターが重なる瞬間が訪れます。今回は、それが発動のタイミングです。なお発動タイミングは簡単な計算式で求めます。
※重なりが分かるようにズラしています。

この例では、画面の上部がページの半分(1500ピクセル)を越えたときが発動タイミングとなります。

それでは作ってみよう!
まずは、縦に長いページを作り最下部にフッターを配置します。
<footer>
<p id="logo"><img src="WEB-LABO.png" alt="WEB-LABO"></p>
</footer>
無理にfooter要素にする必要はありません。今回は動作対象となる要素にidでlogoという名前を付けました。jQueryで動作の指定をするのでclass名でも構いません。
footer{
height: 300px;
}
#logo{
opacity: 0;
}
footerの高さを指定して、ロゴを透明にしておきます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
//フッターロゴのアニメーション
function footerLogo(){
var point = $(this).scrollTop(); //スクロール位置
var docHeight = $(document).height(); //ドキュメントの高さ
var dispHeight = $(window).height(); //表示領域の高さ
if(point > docHeight-dispHeight-300){ //計算式
$("#logo").animate({
opacity:1
});
}else{
$("#logo").animate({
opacity:0
});
}
}
//スクロールが終了した時だけ、関数を呼び出す
var timer = false;
$(window).scroll(function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
footerLogo();
}, 200);
});
</script>
このプログラムのポイントは、スクロールが終了した時だけ関数を呼び出してロゴの表示・非表示の処理を行っているところです。
スクロールイベントが発生するたびに関数を呼び出してしまうと、スクロールが続いている間、何回も何回も処理を行うため処理が重くなり、フッターが表示されてもすぐにロゴが表示されないという現象が発生します。それを回避するのが、以前書いた「jQueryでウインドウのスクロールやリサイズが終わった時だけ処理する方法」です。今回は、これを使ってスクロールが終了した時だけ関数を呼び出すようにしています。
それ以外のポイントは、10行目のif文です。ここで計算を行い表示・非表示を判断しています。
スクロール位置が(ページの高さ – 画面の高さ – フッターの高さ)の計算結果を越えた場合にロゴを表示します。完全に最下部までスクロールした時に表示したい場合は、(ページの高さ – 画面の高さ)とします。
ちなみに、少しスクロールしたら表示するナビゲーションやスクロールしたら非表示にしたいヘッダーなどを実装する場合は次の様に記述します。
if($(this).scrollTop() >; 100 ){
※100pxスクロールしたら表示したい場合
}
今回の記事は、熊本電子ビジネス専門学校ITビジネス科Webコースの授業で行った内容です。
その他のTechWebTipsはこちら






