floatを使ったCSSレイアウトの基礎
 2013/09/18
2013/09/18

floatを使って2つのBOXを並べて配置する3つの方法です。
注意する点は、floatを使用した場合、floatの解除を行わないとレイアウトが崩れる可能性があるので必ず解除しましょう。

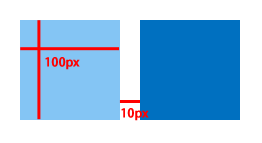
1.CLASSで同じスタイルを繰り返す
ネットショップの商品一覧など同じスタイルのBOXを並べたりする時に使用する。

※BOXの間の余白は、広めに描画してあります。
<div class="box">;A</div> <div class="box">B</div> <div class="clear"></div>
.box{
width:100px;
height:100px;
float:left;
margin-right:10px;
margin-bottom:10px;
background-color:#0070c0;
}
.clear{
clear:both;
}
【実際の例】
CLASSを使いスタイルを繰り返せるので、2つと言わず複数可能。
横幅に入りきれない場合は、改行して下に表示されます。
A
B
C
D
E
F
G
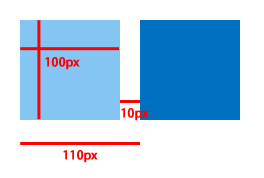
2.margin-leftでずらす
左側のBOXにfloat:leftを適用し、右側のBOXはmargin-leftで左側のBOXの幅と間の余白分をずらす方法です。

<div id="box1">A</div> <div id="box2">B</div> <div class="clear"></div>
#box1{
width:100px;
height:100px;
float:left;
background-color:#84c5f4;
}
#box2{
width:100px;
height:100px;
margin-left:110px;
background-color:#0070c0;
}
.clear{
clear:both;
}
【実際の例】
A
B
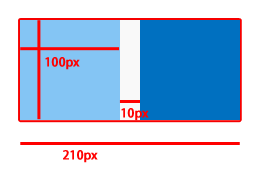
3.float:left と float:right で両側に振り分ける

float:left と float:right で両側に振り分けるので、外側に幅を指定したBOXが必要になります。
<div id="boxwrap"> <div id="box3">A</div> <div id="box4">B</div> <div class="clear"></div> </div>
#boxwrap{
width:216px;
border:3px solid #f00;
}
#box3{
width:100px;
height:100px;
float:left;
background-color:#84c5f4;
}
#box4{
width:100px;
height:100px;
float:right;
background-color:#0070c0;
}
.clear{
clear:both;
}
【実際の例】
広がらないようにベルトでギュッと締めてる感じ(笑)
A
B






