これを意識するだけでデザインが生まれ変わる!「レイアウトの四原則」
 2013/02/14
2013/02/14

WEBページは、レイアウト次第で見やすさやユーザビリティ(使いやすさ)が大きく変化します。 基本的な4つの原則に従うことで、視覚的に関連付けられた分かりやすいページを作ることが可能です。

【1】近接の原則
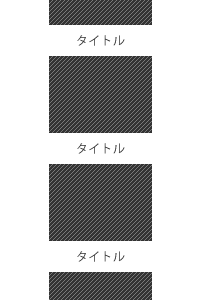
 左の画像は、写真のギャラリーだとします。間に表示されているタイトルは、上下どちらの写真のタイトルかわかりますか? わからないですよね? 写真があれば、その内容からどちらのタイトルなのかは判断できます。しかし、それは直感的には分からず判断しなければいけないということです。
左の画像は、写真のギャラリーだとします。間に表示されているタイトルは、上下どちらの写真のタイトルかわかりますか? わからないですよね? 写真があれば、その内容からどちらのタイトルなのかは判断できます。しかし、それは直感的には分からず判断しなければいけないということです。
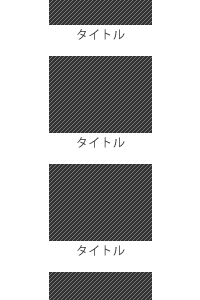
では、下の例はどうでしょう? こちらは、写真がなくても直感的に判断できるはずです。 このわずか数ピクセルの差が大きな差になっていきます。
 近接の原則とは、関係のある情報は近づけて配置し、関係のない情報は遠ざけて配置するという原則です。 また、類似した情報をグループ化することで、ユーザは直感的に関連性を理解します。
近接の原則とは、関係のある情報は近づけて配置し、関係のない情報は遠ざけて配置するという原則です。 また、類似した情報をグループ化することで、ユーザは直感的に関連性を理解します。
上の例の様に、タイトルを画像と画像の中央に配置した場合、見る人はどちらのタイトルなのか迷うことになります。また、表示する位置だけでなく、情報として同じ様な情報をカテゴリーやタグでまとめるのも近接の原則といえます。

【2】整列の原則
 デザインには、揃えるという考え方があります。
デザインには、揃えるという考え方があります。
整列の原則とは、位置を揃える。色を揃える。文字の大きさを揃えるということです。 位置や大きさ、色などを揃えることで視覚的な調和が生み出されます。 また、位置に関してはグリッドシステムというものが存在します。
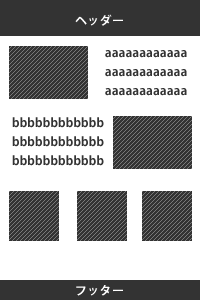
 グリッドシステムとは、ページをグリッドと呼ばれる格子状に分割し、その線を基準に配置していく方法です。 縦横に整列して配置できるため、統一感のあるデザインが作れます。
グリッドシステムとは、ページをグリッドと呼ばれる格子状に分割し、その線を基準に配置していく方法です。 縦横に整列して配置できるため、統一感のあるデザインが作れます。
※グリッドは、デザイン時のみ表示し、公開時は表示しません。
【3】対比の原則
 位置や色、文字の大きさなどを揃えることに意味があるように、逆に揃えないことで意味が生じる場合もあります。
位置や色、文字の大きさなどを揃えることに意味があるように、逆に揃えないことで意味が生じる場合もあります。
左の図のようにページ内の文字サイズや色が揃っていたら、スクロール時にどこまで読んだか分かりづらく非常に読みづらいページになってしまいます。
そこで、見出しの文字サイズを大きくし、色を濃くしただけでもこれだけ見え方が変わります。 これが対比の原則です。
 この様に、文字や画像などオブジェクトどうしのサイズの違いをジャンプ率といいます。
この様に、文字や画像などオブジェクトどうしのサイズの違いをジャンプ率といいます。
ジャンプ率が大きいと見出しと説明文の差が大きいということなので新聞の様になり見やすくなりますがスタイリッシュさはなくなります。スタイリッシュなページを作成する場合は、文字サイズを小さくしジャンプ率を下げます。
【4】反復の原則
 反復の原則を分かりやすくいえば繰り返すということです。同じパターンを繰り返すことでリズムが生まれ視覚的に整った印象になります。
反復の原則を分かりやすくいえば繰り返すということです。同じパターンを繰り返すことでリズムが生まれ視覚的に整った印象になります。
Webデザイナーがデザインしたサイトは、これらの原則にそって作られてます。まずは既存のサイトをたくさん見てください。そして、真似して作ってみてください!きっと得られるものが沢山あると思います。











