floatを解除してレイアウト崩れを防ぐ方法
 2013/07/17
2013/07/17

floatを使った場合、親要素の高さがなくなりレイアウト崩れの原因になります。
今日はfloatを解除する方法です。

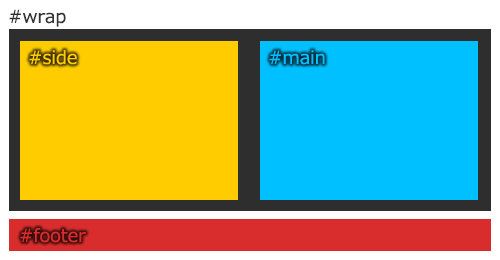
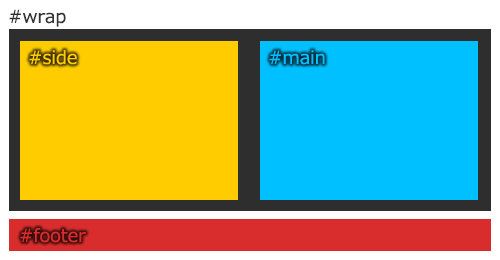
2カラムのレイアウト
2カラムのレイアウトを実現する方法もいくつかありますが、今回は子要素にfloat:leftとfloat:rightを記述する方法で説明します。
※#wrap(グレー)は、#side(イエロー)と#main(ブルー)と同じ高さになりますが、説明のため見えるように高さを広げて表示しています。

このレイアウトを実現するために、下のようにコードを記述します。
#wrap{
width:500px;
}
#side{
float:left;
width:240px;
}
#main{
float:right;
width:240px;
}
<div id="wrap">
<div id="side"></div>
<div id="main"></div>
</div>
<div id="footer"></div>
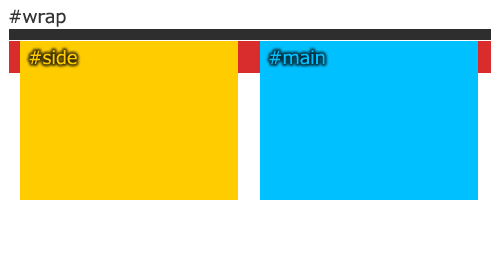
ところが期待した結果は得られず、レイアウトは次のように#side(イエロー)と#main(ブルー)の下に重なるように#footer(レッド)が表示されます。

floatを使うと親要素の高さがなくなる
これは、#side(イエロー)と#main(ブルー)にfloatを使ったため、親要素である#wrap(グレー)の高さがなくなったためです。高さがなくなった#wrap(グレー)に続けて#footer(レッド)が表示されたので重なって表示される結果になりました。これは、レイアウトが崩れる原因の一つです。
そこで、floatを解除する3つの方法を紹介します。ちなみに、このブログではパターン1の基本形を使用しています。
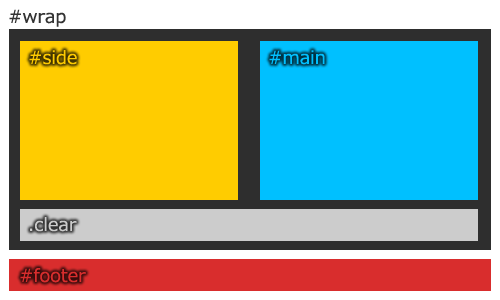
【パターン1】clear:bothで解除
まずは基本の型です。

floatを使用した要素の後に1つ要素を追加します。今回はclassで名前を付けます。
なぜ、classなのか?というと、floatの解除はページの中で複数回使用する可能性があるのでclassにすべきだからです。同一のid名はページ内で繰り返し使用できません。
#wrap{
width:500px;
}
#side{
float:left;
width:240px;
}
#main{
float:right;
width:240px;
}
.clear{
clear:both;
}
CSSへは、15行目~17行目が追加された部分です。
セレクタを「.clear」とすることで、どの要素にも使用することができます。
こまかく説明すると、float:leftを使用した時は、clear:left。float:rightを使用した時は、clear:rightにより解除しますが、通常はclear:bothで両方解除されている方が多いようです。
<div id="wrap">
<div id="side"></div>
<div id="main"></div>
<div class="clear"></div>
</div>
<div id="footer"></div>
floatを使用した後の4行目の「<div class=”clear”></div>」部分でfloatが解除されます。
floatを解除するための要素なので、表示するコンテンツがなくdivの空要素というのが気になりますが・・・
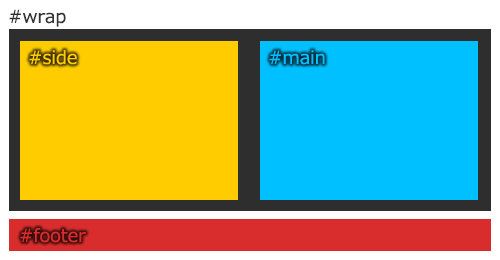
【パターン2】overflow:hiddenで解除
2つ目は、割とお手軽に解除できるパターンです。

#wrap{
width:500px;
overflow: hidden;
}
#side{
float:left;
width:240px;
}
#main{
float:right;
width:240px;
}
CSSの3行目の様に、floatを使った親要素に対して「overflow: hidden;」を適用します。これだけで、HTMLには手を加える必要はありません。
<div id="wrap">
<div id="side"></div>
<div id="main"></div>
</div>
<div id="footer"></div>
確かにfloatは解除されますが、このやり方はOKなのか?という疑問もあります。更に、古いブラウザでは正常に動作しない可能性あり。
【パターン3】clearfixで解除

#wrap{
width:500px;
}
#side{
float:left;
width:240px;
}
#main{
float:right;
width:240px;
}
/* IE以外のモダンブラウザ向け */
.clearfix:after{
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
/* IE7およびMacIE5向け */
.clearfix{
display:inline-block;
}
/* IE6以前向け */
/*Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/*End hide from IE-mac*/
clearfixも様々ありますが、上で記述したのは、Webデザイニング 2004年11月号で紹介されていたclearfixです。
<div id="wrap" class="clearfix">
<div id="side"></div>
<div id="main"></div>
</div>
<div id="footer"></div>
clearfixは、floatを使用した親要素に対して適用します。
3パターン紹介しましたが、とりあえずパターン1はマスターしましょう!
![【送料無料】よくわかるHTML5+CSS3の教科書 [ 大藤幹 ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3486%2f9784839943486.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3486%2f9784839943486.jpg%3f_ex%3d80x80)
【送料無料】よくわかるHTML5+CSS3の教科書 [ 大藤幹 ] |
![【送料無料】CSS3スタンダード・デザインガイド改訂第2版 [ エ・ビスコム・テック・ラボ ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f6968%2f9784839946968.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f6968%2f9784839946968.jpg%3f_ex%3d80x80)
【送料無料】CSS3スタンダード・デザインガイド改訂第2版 [ エ・ビスコム・テック・ラボ ] |






