天下のLIGブログに噛みついてみた(笑)それ、HTML5におけるh1要素の使い方を間違ってない?
 2014/10/30
2014/10/30

Web業界では知らない人はいないであろうLIGブログに、ある記事がアップされました。
今日は、その記事について気になることがあったので、ちょっくら書いてみます。

気になった記事はコレ
SEOに関する記事で、titleやmeta description、h1の書き方についての記事です。授業でも検索エンジン対策をやってますので、学生に参考ページとして紹介しようと思って読んでたら・・・
一番最後のh1要素の取り扱いについて、そうなのかな?HTML5におけるh1の使い方を間違ってない?というのがあったので記事にしてみました。
h1要素
h1要素は、見出しでh1~h6まで存在します。h1が一番重要でh2、h3と数字が大きくなっていくにつれて重要度は下がります。h1要素はページの大見出しとなり、head要素内のtitle要素と同じ意味合いになるかと思います。
HTML4.01以前やXHTMLでは、h1要素は1ページに1回しか使用できず、h2、h3とレベルを下げながら見出しをマークアップする必要がありました。
HTML5における見出し
HTML5では、見出しのマークアップ方法の幅が広がりました。
セクションとアウトラインという、コンテンツの階層構造を判別する手がかりが用意されたため、セクションの中にh1~h6の見出しを自由に入れても文法的には誤りではなくなりました。
ただし、HTML5の仕様書では、見出しとして次の2つの方法が強く推奨されています。
- h1要素のみを使う(下の例を参照)
- セクションの入れ子のレベルに合わせて、適切なランクの見出しを使う
<body> <h1>HTML5について</h1> <p>HTML5とは・・・</p> <section> <h1>要素</h1> <p>要素とは・・・</p> <section> <h1>要素の分類</h1> <p>要素を分類すると・・・</p> </section> </section> <section> <h1>属性</h1> <p>属性とは・・・</p> </section> </body>「HTML5&CSS3辞典」p20より
要するに、今まで通りレベルに合わせてh1~h6を使用して見出しをマークアップする方法とセクション分けが明示的にできるようになったのでh1のみを使う方法の2つが推奨されているということ。
h1要素を複数使用する時のポイントは、セクションでコンテンツの階層構造を示すということ。セクションを明示的にしコンテンツの階層化するのが抜け落ちて「h1を複数使用できる」だけ頭に入っている人もいるみたいです。
h1要素しか使用していなくても、セクション分けで構造化出来ていれば、見出しのレベルを自動的に判別してくれます。
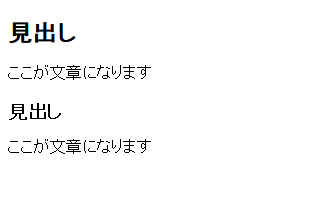
現に下のHTMLを作成しCSSを適用せずにブラウザで表示したら、同じh1でも文字サイズが変更されて表示されます。これは、ブラウザがh1のレベルを変えて解釈しているということです。
<section>
<h1>見出し</h1>
<p>ここが文章になります</p>
<section>
<h1>見出し</h1>
<p>ここが文章になります</p>
</section>
</section>

ブラウザが解釈出来ているのにGoogleがセクションを解釈できてないとは考えらません。
検索エンジンがh1を重視するのは「ページ内の情報として重要なものが入っているだろう」と考えるからです
確かにそうです。
でも、セクション分けをして構造化されていれば、h1の重要度も変わってくるはずです。
h1が大量に存在してしまうと、どれが重要なテキストなのかわからなくなってしまい、h1の持つ“大見出し”としての意味合いが弱まってしまいます。
だから、HTML5におけるh1の使い方を間違って認識されてませんか?
ちなみに、セクション分けをせずにh1を複数使うのはNGです。
私は英語が分からないので、HTML5の仕様書の原文は読めません。なので、書籍などから判断するしかないのですが、ちょっと気になった記事でした。別にケンカ売ってるワケじゃありません(笑)






